

Liceo Galilei di Ancona
Sito web per una Pubblica Amministrazione completamente accessibile ed interfaccia di navigazione ottimizzata.
Anno
2015
Cliente
Liceo Galilei di Ancona
Servizi e strategia
Sito Web


Liceo Galilei di Ancona, sito web a portata di mano
Sito web pratico e funzionale
Il sito doveva essere sia uno strumento pratico e di facile utilizzo per i Docenti, i Genitori e gli Studenti già iscritti, ma allo stesso tempo doveva essere una vetrina delle tantissime attività promosse dalla scuola. La richiesta principale era la facilità di gestione da parte del personale Docente e di Segreteria il quale aveva la necessità di poter inserire autonomamente ed in maniera veloce notizie e circolari.

Il Progetto
Rendere accessibile un portale di una Pubblica Amministrazione, come quello di un Liceo, di un Comune o di un Ente, è un lavoro complesso in quanto prevede la riorganizzazione dei contenuti già esistenti che, come in questo caso, sono costituiti da migliaia di articoli e si scontra con l’esigenza di ottimizzare l’esperienza utente, senza però stravolgere le abitudini degli utilizzatori, che potrebbero sentirsi smarriti: a tutto questo va aggiunta la complessità di rendere accessibili i contenuti anche a persone con disabilità o con qualche difficoltà o patologia.
Quando la Preside del Liceo Galilei di Ancona, la Prof.ssa Annarita Durantini, ci ha chiesto di rendere il sito web della scuola conforme alle disposizioni ministeriali (Legge 9 gennaio 2004 n.4 – cosiddetta legge Stanca; Decreto Presidente della Repubblica, 1 marzo 2005, n. 75; Decreto del Ministro per la pubblica amministrazione e l’innovazione tecnologica 8 luglio 2005, DM 20 marzo 2013, legge 18 ottobre 2012, n. 179, Legge 17 dicembre 2012, n. 221) che impongono alle scuole di dotarsi di un dominio riconoscibile gov.it, di rendere il sito web istituzionale accessibile e di implementarne l’usabilità secondo specifiche linee guida, abbiamo accolto la sfida con grande entusiasmo in quanto da tempo volevamo implementare un sito web che rispettasse le indicazioni della normativa, ma che fosse anche bello da vedere e soprattutto da navigare. .
Solitamente i siti delle Pubbliche Amministrazioni per poter soddisfare le dure prescrizioni normative, finiscono per avere un’aspetto trascurato, dove la frase “the content is king” (il contenuto è il sovrano) viene di norma presa alla lettera e sembra riecccheggiare in ogni dove e si tende a dare più importanza al contenuto a discapito del contenitore.
In questo caso le informazioni contenute nel sito dovevano si essere protagoniste, ma occorreva fornire al sito web anche un aspetto gradevole e dinamico, in quanto doveva rappresentare in tutto e per tutto l’immagine dell’Istituto nei confronti dei genitori e degli alunni delle terze medie che a breve avrebbero scelto in quale scuola proseguire il loro percorso formativo, oltre ad essere navigabile con facilità da coloro che accedevano al portale per la prima volta.
Circa il 60% dei visitatori del vecchio sito utilizzava dispositivi mobili, come tablet e smartphone, pertanto abbiamo deciso di rendere il nuovo sito responsive, cioè in grado di adattarsi automaticamente al dispositivo con il quale viene visualizzato ed ottenere la certificazione “Mobile Friendly” da parte di Google.
Il nostro progetto si è dunque concentrato su tre aspetti principali:
- Riorganizzazione dei contenuti e nuova Interfaccia Utente
- Usabilità
- Accessibilità
Vediamoli ora nel dettaglio.
Interfaccia Utente e riorganizzazione dei contenuti
Prima di procedere alla progettazione della nuova interfaccia abbiamo analizzato il comportamento degli utenti sul vecchio sito, cercando di capire quali sezioni erano di maggior interesse per l’utente e quali, invece, venivano trovate con difficoltà.
Abbiamo inoltre definito i target di utenti ai quali il sito web si rivolge, identificandoli in 3 macro gruppi
- Docenti, Genitori e Studenti iscritti al Liceo
- Genitori e Studenti in procinto di iscriversi al Liceo Galilei
- Docenti di altri istituti e Fornitori di servizi
Per ognuno di questi abbiamo definito le priorità e le modalità di navigazione e questo ci ha permesso di poter ottimizzare la user experience in base alla tipologia di informazione ricercata .
Mentre i primi hanno necessità di raggiungere velocemente informazioni di carattere pratico come modulistica, orari, comunicazioni, etc, i secondi cercano conferme sulla serietà dell’istituto e approfondimenti sull’offerta formativa. Questi ultimi sono utenti più rilassati, che hanno tempi di permanenza più lunghi sul sito, ma hanno anche bisogno di essere guidati nella navigazione in quanto stanno visualizzando probabilmente per la prima volta il sito.
I docenti di altri istituti e i fornitori sono utenti che cercano essenzialmente informazioni di contatto o visualizzano gli ultimi eventi organizzati dal Liceo.
Grazie a questa analisi, abbiamo deciso di far lavorare il portale “a due velocità” e creare una parte istituzionale del sito web, come la stessa norma impone, in cui descrivere il Liceo, l’organigramma, l’offerta formativa, la mission del liceo, le procedure di sicurezza, la didattica avanzata e tutte le offerte extracurriculari ed una parte (o meglio più parti) dedicata ad ogni tipologia di utente (Docenti, Genitori e Studenti).
Pulsanti Rapidi e sezioni dedicate
All’interno di ogni singola sezione, vengono raggruppati, attraverso dei pratici bottoni che ne contengono i link, i contenuti che solitamente ogni tipologia di utente ricerca e clicca, in modo da rendere la navigazione veloce ed immediata.
Nell’esempio qui a lato viene mostrata l’Area Studenti dalla quale gli alunni possono raggiungere velocemente i contenuti di loro interesse cliccando sui pulsanti messi in evidenza.
Il contrasto e la dimensione delle scritte, accompagnate dall’uso di icone, rende agevole la navigazione anche per persone con difficoltà visive.
L’interfaccia utente così ottimizzata migliora la user experience e consente all’utente di reperire subito le informazioni ricercate.
L’utilizzo del sito verrà monitorato nel tempo e l’interfaccia si adatterà alle esigenze che man mano si presenteranno, al fine di essere sempre coerente con la necessità del navigatore.
Ovviamente anche ai Genitori ed ai Docenti è stata dedicata una sezione apposita dotata di pulsanti “rapidi” dai quali accedere facilmente a contenuti specifici.
Per i Docenti è stata inoltre creata un’area ad accesso riservato tramite login: una volta effettuato l’accesso il sistema mostrerà loro anche dei contenuti che non sono accessibili alle altre tipologie di utenza.

Il Menu Dinamico
Per assistere il visitatore durante la navigazione abbiamo inoltre creato un menu dinamico, sempre costituito da pulsanti “rapidi”, che cambia automaticamente a seconda della sezione che si sta visitanto e mostra dei contenuti contestuali e attinenti a ciò che l’utente sta visualizzando in quel momento.
In questo modo l’utente viene guidato durante la permanenza nel sito e gli vengono sempre mostrati link rapidi per accedere a contenuti che potrebbero essere di suo interesse, senza dover ogni volta ricercarli tramite il menu principale o attravero la barra di ricerca.
Quando ad esempio si naviga la sezione comunicazioni, il sistema mostra i pulsanti per accedere rapidamente all’archivio, alle comunicazioni per gli studenti, a quelle per le famiglie e, se si è loggati come Docenti, il sistema mostra il link rapido per le comunicazioni ai Docenti.
Il pulsante “Registro Elettronico” viene sempre mostrato in tutte le sezioni, in quanto reputato di estremo interesse e utilità.
La combinazione del Menu Dinamico abbinata ad Aree Dedicate aumenta notevolmente la velocità con il quale l’utente trova il contenuto desiderato e contribuisce a migliorare di molto la sua esperienza di navigazione, soprattutto in siti come questo dove la mole di informazioni è solitamente consistente.

Grafica e Template
Quando abbiamo deciso di realizzare questo progetto, non volevamo assolutamente creare il solito sito accessibile, anonimo e privo di personalità, ma volevamo realizzare un template che rappresentasse la vitalità culturale e scientifica che si respira entrando nell’istituto.
Abbiamo innanzitutto abbandonato il classico layout a doppia colonna, per un più innovativo layout con singola colonna a sinistra, posizionando link e approfondimenti nel footer, ovvero nella bassa della pagina.
In questo modo si può dedicare maggior spazio al contenuto principale, contribuendo a focalizzare l’attenzione del visitatore su quello che realmente è di suo interesse, senza che gli vengano fornite contemporaneamente inutili informazioni non correlate al contenuto principale.
Abbiamo inoltre scelto una grafica molto pulita ispirata al flat design, delegando il colore ad eventuali foto inserite negli articoli o nello slide show: in questo modo durante la navigazione l’utente può concentrarsi sul testo senza venir distratto da inutili elementi decorativi.
Ci siamo dedicati alla cura dei dettagli e delle formattazioni delle varie parti, così da ottenere un template armonico, pulito, ma notevolmente diverso da un classico template accessibile per una pubblica ammninistrazione.
L’Usabilità
L’ottimizzazione dell’interfaccia utente e della user experience, non si è solamente limitata ad un miglioramento globale dell’utilizzo del sito web, ma si è spinta oltre al fine di rispondere in maniera adeguata alle direttive fornite dalla normativa in merito agli strumenti digitali per la pubblica amministrazione e superare i test definiti nel protocollo eGLU 2.1 del 20 Agosto 2015 ed eGLU-M (riferito agli smartphone).
In realtà è pressochè impossibile normare un concetto così ampio che riguarda la stretta relazione che si crea durante la navigazione tra un sito web ed i suoi utilizzatori. Numerose sono le definizioni di usabilità di un sito web ma potremmo asserire che nel momento in cui l’utente si sente in un ambiente familiare, opera con elementi di pagina intuitivi, comprende facilmente contenuti testuali e iconici, apprezza infine con soddisfazione il risultato della sua navigazione allora vuol dire allora che il progetto di usabilità che sottende la progettazione del sito, si è realizzato compiutamente.
Gli aspetti di cui si è tenuto conto nella progettazione dell’usabilità del sito web sono i seguenti:
– percezione: le informazioni e i comandi necessari per l’esecuzione dell’attività devono essere sempre disponibili e percettibili
– comprensibilità: le informazioni e i comandi necessari per l’esecuzione delle attività devono essere facili da capire e da usare
– operabilità: le informazioni e i comandi devono consentire una scelta immediata delle azioni necessarie al raggiungimento dell’obiettivo voluto
– coerenza: i simboli, i messaggi e le azioni devono avere lo stesso significato in tutto il sito
– tutela della salute: il sito deve possedere caratteristiche idonee a salvaguardare il benessere psicofisico dell’utente
– sicurezza: il sito deve possedere caratteristiche idonee a fornire transazioni e dati affidabili, gestiti con adeguati livelli di sicurezza.
– trasparenza: il sito deve comunicare all’utente lo stato, gli effetti delle azioni compiute e le informazioni necessarie per la corretta valutazione delle modifiche effettuate sul sito stesso
– facilità di apprendimento: il sito deve possedere caratteristiche di utilizzo di facile e rapido apprendimento
– aiuto e documentazione: le funzionalità di aiuto, quali le guide in linea, e la documentazione sul funzionamento del sito devono essere di facile reperimento e collegate alle azioni svolte dall’utente
– tolleranza agli errori: il sito deve essere configurato in modo da prevenire gli errori; ove questi, comunque, si manifestino, occorre segnalarli chiaramente e indicare le azioni necessarie per porvi rimedio.
– gradevolezza: il sito deve possedere caratteristiche idonee a favorire e a mantenere l’interesse dell’utente.
– flessibilità: il sito deve tener conto delle preferenze individuali e dei contesti.
Per questo motivo verranno concordati con la dirigente scolastica dei test periodici e la raccolta delle opinioni d’uso da parte dei principali utilizzatori, al fine di migliorare continuamente l’esperienza utente e di conseguenza l’usabilità del sito stesso.
L’Accessibilità
La Legge 9 gennaio 2004, n. 4 (c.d. Legge Stanca) definisce Accessibilità di un sito “la capacità dei sistemi informatici, nelle forme e nei limiti consentiti dalle conoscenze tecnologiche, di erogare servizi e fornire informazioni fruibili, senza discriminazioni, anche da parte di coloro che a causa di disabilità necessitano di tecnologie assistive o configurazioni particolari”.
Il Pannello Accessibilità
Per ottenere questo obiettivo abbiamo creato un Pannello Accessibilità dal quale l’utente può scegliere la configurazione del sito che meglio si adatta alle proprie necessità.
Appena l’utente entra nel sito web viene avvertito della possibilità di visualizzare i contenuti con modalità differenti da quella standard e viene evidenziato il pulsante con il quale accedere al Pannello Accessibilità, dal quale scegliere la modalità più opportuna.
All’interno del Pannnello Accessibilità, come evidenziato in figura, l’utente può innanzitutto aumentare o diminuire la grandezza dei caratteri del sito o scegliere di visualizzare il sito a tutta pagina, a dimensione fissa o addirittura in modalità “Liquida”:la larghezza del sito si adatterà in automatico alla larghezza del browser.
L’utente può anche scegliere tra tre modalità ad alto contrasto appositamente studiate per ipovedenti, la modalità notturna adatta per dislessici o la modalità “Miglior Accesso”, navigabile da tastiera o con Screen Reader.

Modalità di Visualizzazione
Nel Pannnello Accessibilità, oltre alla visualizzazione standard (specifica per utenti normodotati), l’utente può scegliere le seguenti modalità di visualizzazione.

Questa modalità è indicata per gli utenti che usano screen readers (lettori di schermo), navigazione da tastiera o browsers obsoleti. I contenuti sono presentati in modo da essere compatibili con la maggior parte dei browser compresi quelli più obsoleti.
In questa modalità ogni pagina viene divisa in sezioni, ciascuna delle quali presenta un’intestazione esplicativa. In cima ad ogni pagina è presente un menù di accesso rapido che collega le varie sezioni.
Ad ogni sezione è assegnata una “accesskey” (scorciatoia da tastiera), che può essere richiamata velocemente con una combinazioni di tasti.
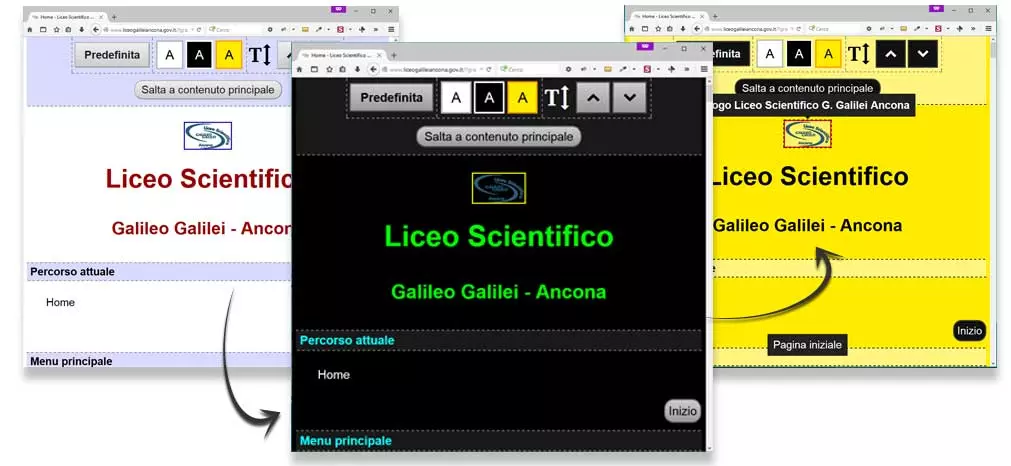
Alto Contrasto
Questa modalità è indicata per persone con problemi di vista. Il layout è basato su una struttura orizzontale: tutte le sezioni e le colonne sono a larghezza piena. Inoltre vengono impostati dei caratteri di grandi dimensioni. Il tema è caratterizzato da un altro contrasto. Tutti i collegamenti attivabili sono ben evidenziati e non viene inserito alcun effetto grafico.

E’ inoltre possibile avere, come evidenziato in figura, una visualizzazione con caratteri neri su fondo bianco, una con caratteri bianchi su fondo nero ed una visualizzazione con caratteri scuri su fondo giallo, adatta per particolari patologie visive.
Leggibilità
Migliore Leggibilità
Questa modalità è indicata per soggetti con problemi di vista o per utenti con disabilità cognitive. Essa evidenzia i collegamenti testuali, i bottoni, le caselle di testo, i menù e gli oggetti attivabili; imposta un maggiore contrasto per il testo; imposta la famiglia di caratteri con migliore leggibilità oltre ad aumentare lo spazio tra le linee di testo.

Modo Notte
Questa modalità imposta un tema scuro con basso livello di luminosità. Essa aiuta a riposare la vista in ambienti senza luce. È anche utile a tablets e telefoni cellulari in quanto riduce il consumo della batteria. Inoltre il basso livello di luminosità può essere utile a persone con alcuni problemi alla lettura (alcune forme di dislessia).

Particolare attenzione è stata posta nei confronti di quegli utenti che necessitano di uno screen reader per poter accedere ai contenuti del sito. Per questo motivo abbiamo implementato un Menu di Accesso Rapido e gli Access Key
Menu di Accesso Rapido
Il sistema interno di navigazione è molto utile per gli utenti che usano uno screen reader (lettore dello schermo) o la tastiera. Esso viene attivato nella modalità “Migliore Accesso”. Permette all’utente di passare direttamente da una sezione ad un’altra della pagina semplicemente attraverso combinazioni di tasti chiamati “access-keys”.
Access Key
Le Access-keys sono combinazioni di tasti usate per attivare velocemente un link. Ogni elemento presente nel “Menù di accesso rapido” è associato ad una determinata combinazione di tasti la cui pressione permette di accedere velocemente ad una particolare sezione.

Slideshow accessibile e adatta a chi soffre di epilessia fotosensibile
Nel realizzare il sito web abbiamo considerato anche gli aspetti legati all’uso di oggetti in movimento (testo ed immagini) che possono presentare le seguenti problematiche:
epilessie fotosensibili: in questo caso si richiede di evitare frequenze di lampeggio comprese tra 2 Hz e 55 Hz;
disturbi della concentrazione: oggetti in movimento, seppur realizzati nel rispetto del punto precedente, possono generare disturbi della concentrazione. In questo caso, in linea di massima, i problemi nascono sulla base della numerosità e della posizione nella pagina degli oggetti in movimento;
malfunzionamento delle tecnologie assistive: quando si utilizzano scritte scorrevoli o pagine che si autoaggiornano le tecnologie assistive hanno difficoltà a renderne il contenuto all’utente;
Per questo motivo abbiamo inserito una slideshow accessibile, impostando la frequenza di cambio immagine su valori che non rientrano nei range considerati “pericolosi” da chi soffre di epilessia fotosensibile.
Non solo, al fine di renderla accessibile anche da coloro che utilizzano programmi assisitivi, come sreen readers ed altro, nella modalità “Miglior Accesso”, la slide show si scompone automaticamente in una serie di immagini corredate da descrizioni testuali, così da essere lette facilmente da tutti.

Certificazioni W3C
![]()
![]()
![]()
![]()
Il codice html ed i fogli di stile Css3 sono stati ottimizzati per l’accessibilità ed il sito ha ottenuto le certificazioni W3C Html 5, W3C Css3 e W3C Rss per le pagine principali e per quelle di nuova costruzione.
I contenuti già presenti in fase di migrazione (testi e allegati) verranno riadattati successivamente al fine di superare i test di validazione ed i contenuti non più attuali verranno archiviati.
Il sito segue inoltre le direttive WCAG 2.0 che prevedono i seguenti requisiti:
Requisito 1 – Alternative testuali: fornire alternative testuali per qualsiasi contenuto di natura non testuale in modo che il testo predisposto come alternativa possa essere fruito e trasformato secondo le necessità degli utenti, come per esempio convertito in stampa a caratteri ingranditi, in stampa Braille, letto da una sintesi vocale, simboli o altra modalità di rappresentazione del contenuto.
Requisito 2 – Contenuti audio, contenuti video, animazioni: fornire alternative testuali equivalenti per le informazioni veicolate da formati audio, formati video, formati contenenti immagini animate (animazioni), formati multisensoriali in genere.
Requisito 3 – Adattabile: creare contenuti che possano essere presentati in modalità differenti (ad esempio, con layout più semplici), senza perdita di informazioni o struttura.
Requisito 4 – Distinguibile: rendere più semplice agli utenti la visione e l’ascolto dei contenuti, separando i contenuti in primo piano dallo sfondo.
Requisito 5- Accessibile da tastiera: rendere disponibili tutte le funzionalità anche tramite tastiera.
Requisito 6- Adeguata disponibilità di tempo: fornire all’utente tempo sufficiente per leggere ed utilizzare i contenuti.
Requisito 7- Crisi epilettiche: non sviluppare contenuti che possano causare crisi epilettiche.
Requisito 8- Navigabile: fornire all’utente funzionalità di supporto per navigare, trovare contenuti e determinare la propria posizione nel sito e nelle pagine.
Requisito 9- Leggibile: rendere leggibile e comprensibile il contenuto testuale.
Requisito 10- Prevedibile: creare pagine web che appaiano e che si comportino in maniera prevedibile.
Requisito 11- Assistenza nell’inserimento di dati e informazioni: aiutare l’utente ad evitare gli errori ed agevolarlo nella loro correzione.
Requisito 12- Compatibile: garantire la massima compatibilità con i programmi utente e con le tecnologie assistive.
Nonostante la norma ci imponesse il meno stringente livello AA, abbiamo lavorato al fine di ottenere la certificazione AAA che prevede il raggiungimento di altri 10 obiettivi, oltre quelli indicati. wcag2AAA

Sito web per una Pubblica Amministrazione con dominio gov.it accessibile
- Gestione pratiche per registrazione dominio gov.it
- Restyling accessibile del layout grafico per pubblica amministrazione
- Restyling responsive del layout grafico
- Slideshow idoneo per epilettici fotosensibili e accessibile
- Certificazione Mobile Friendly
- Certificazione W3C html, css3 e Rss
- Certificazione WCAG 2.0 WAI-AAA
- Ottimizzazione dell’interfaccia utente e della User experience
- Sito web conforme alle indicazioni di usabilità
- Riorganizzazione dei contenuti e delle sezioni del sito
- Adeguamento dei contenuti principali alle direttive sull’accessibilità definite dalla legge Stanca e successive.
- Indicizzazione e Seo base
- Migrazione Joomla! 2.5 a 3.4
- Migrazione piattaforma Moodle
- Configurazione DNS del servizio Google for Education (Calendario, Email e Cloud)
- Inserimento del Liceo nella piattaforma Google Business
- Aggiornamento e ottimizzazione struttura, strumenti e contenuti





